Web Application Themes
MRI Dreamscape is supplied with a number of web application themes that define the appearance of Controls, Components, and Layout items in a page. These themes are implemented by CSS properties and values.
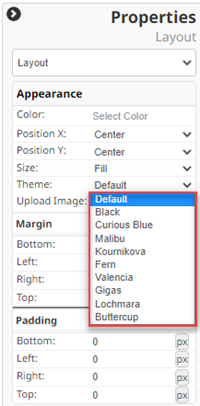
When you add an item to a web application page in the Page designer, you select a theme from the Properties list to define its appearance—

You can create your own themes, based on one of the default themes that target one or more of the controls, components, or layouts.
Creating a new theme
To create a new application theme:
- On the main menu, select Themes from the Web tab.
- In the Themes page, click Create.
- In the New Theme page, type a name for your theme.
- Choose one of the system default themes to get started.
- Select an item from the Control Name drop-down list.
- Make changes to the CSS properties for this item in the code editor. If you select another item from the Control Name drop-down list, additional code for that item is added to the CSS.
- Select items and change the corresponding CSS properties as required.
- Click Create so save the changes.
